Crear tienda online (Alternativa WooCommerce)
¡Futuros emprendedores digitales! Si estás pensando en dar el salto al mundo del e-commerce, pero no sabes por dónde empezar, has llegado al lugar indicado. En esta guía completa, te enseñaremos cómo crear tienda online Hostinger desde cero absoluto, aprovechando las nuevas y potentes herramientas que esta plataforma ofrece. Olvídate de complicaciones técnicas; te acompañare paso a paso para que puedas lanzar tu negocio en línea de forma sencilla y profesional.
Hostinger se ha posicionado como un proveedor de servicios web muy popular, y su creador de sitios web con funciones de e-commerce es una solución fantástica, especialmente si buscas un plan como el «Business» que te permite montar ecommerce Hostinger sin pagar comisiones por tus ventas (más allá de las que aplique tu pasarela de pagos). ¿Lo mejor? Si ya cuentas con un plan compatible, muchas de estas funcionalidades son gratuitas. Prepárate para descubrir lo fácil que es tener tu propia tienda virtual.
¿Por Qué Hostinger para tu Tienda Online?
Antes de sumergirnos en el proceso de cómo crear tienda online Hostinger, es importante entender sus ventajas. Con el plan Business de Hostinger, accedes al «creador de sitios web», que incluye robustas funciones de e-commerce. Una de las más atractivas es que Hostinger no te cobra comisiones por venta, lo que significa más ganancias para ti. Además, si ya tienes un plan Business o superior, este tutorial te resultará 100% gratuito.
Recuerda que, al elegir tu plan, puedes usar mi cupón de descuento DOSTINHURTADO para obtener un gran descuento al momento de comprar tu plan.
Primeros Pasos: Añadir tu Sitio con el Creador de Hostinger

Si ya tienes otros proyectos web con Hostinger, el proceso es simple:
- Ve a tu lista de sitios web.
- Haz clic en «Añadir sitio web».
- Selecciona la opción «Creador de páginas web de Hostinger».
Es importante destacar que Hostinger ofrece flexibilidad. Si en el futuro prefieres WordPress, tu plan Business te permite tener hasta 50 sitios web, por lo que podrías optar por WooCommerce más adelante. Pero para este tutorial, nos centraremos en el creador integrado.
Para quienes empiezan desde cero absoluto (comprando un plan por primera vez), Hostinger los guiará directamente a su herramienta de creación asistida por Inteligencia Artificial (IA).
La Magia de la IA: Creación y Personalización Inicial

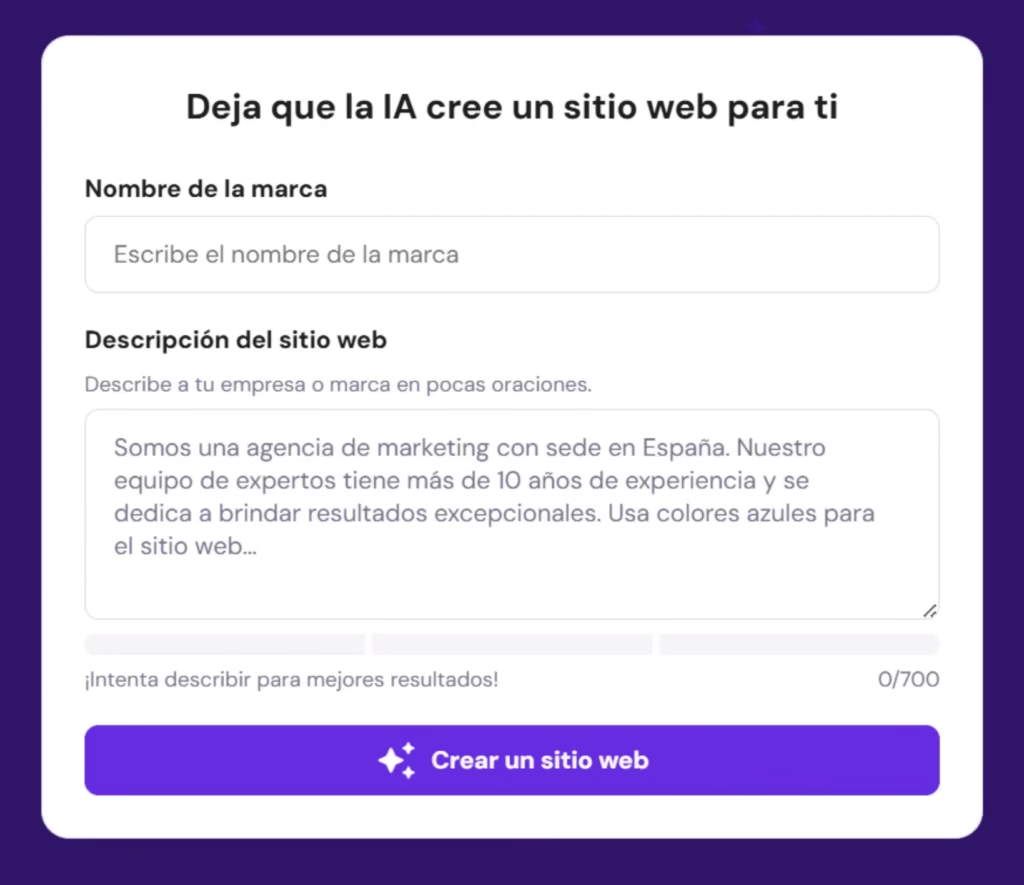
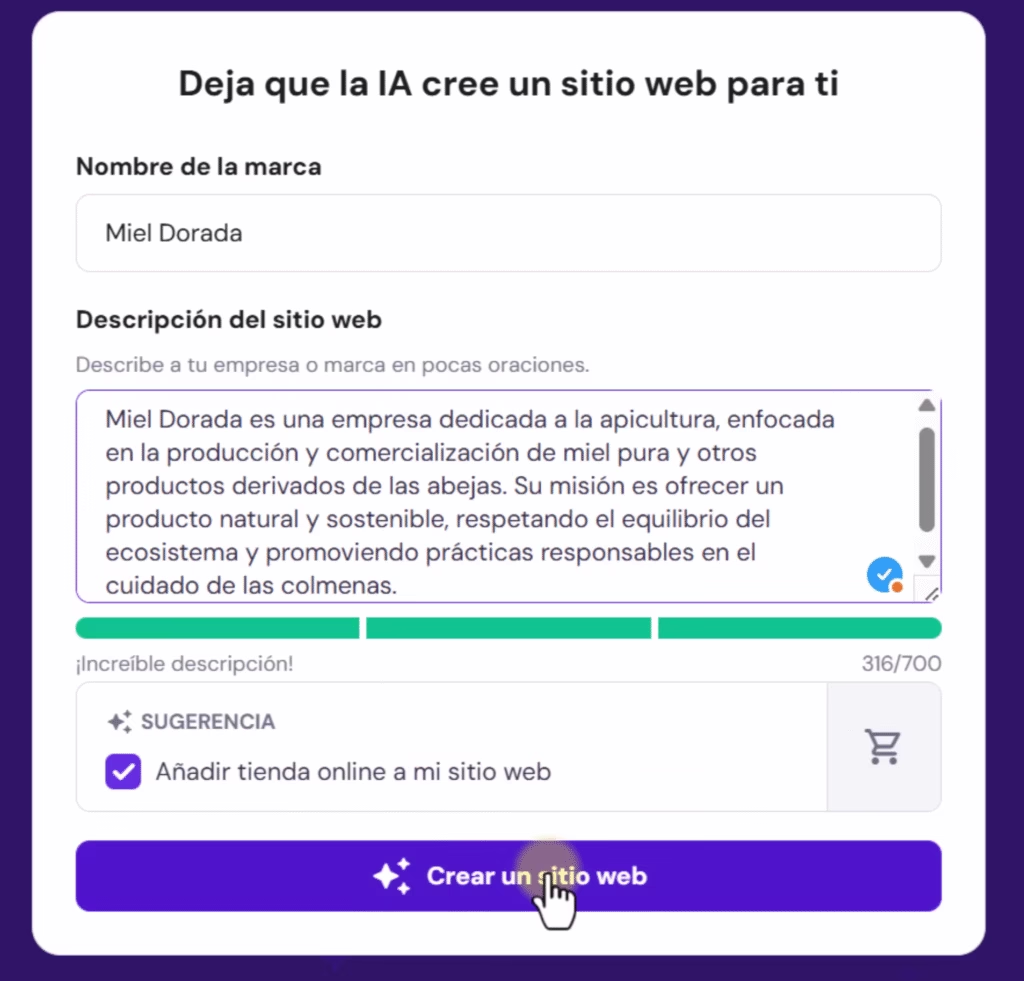
La IA de Hostinger te pedirá información básica sobre tu negocio para generar un sitio web preliminar. Voy a utilizar una empresa ficticia llamada «Miel Dorada». La IA puede sugerir automáticamente una tienda online si detecta que tu tipo de negocio se beneficia de ella.
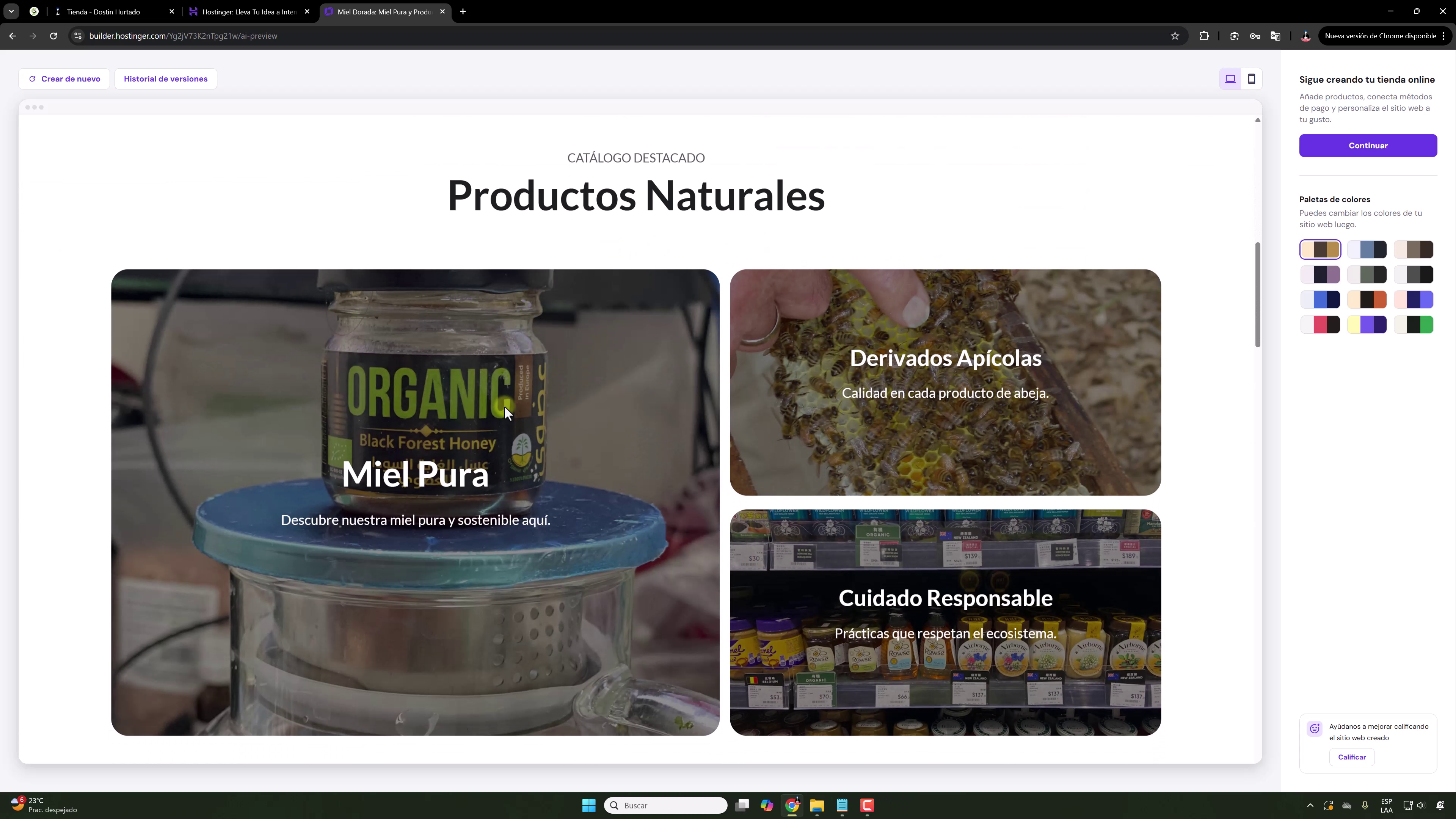
Una vez que la IA hace su trabajo, obtendrás una vista previa. No te fijes demasiado en las imágenes o textos exactos en este punto, ya que todo es personalizable. Concéntrate en la estructura: la disposición de los videos, imágenes, secciones de productos, etc. La estructura es más compleja de modificar después que el contenido.

Si el primer diseño no te convence, ¡no hay problema! Puedes:
- Darle a «Crear de nuevo», quizás ajustando la descripción inicial.
- Utilizar el «Historial de versiones» para volver a un diseño anterior si cambias de opinión. Esta es una función muy útil que guarda tus progresos.
Antes de continuar, revisa cómo se ve tu sitio en diferentes dispositivos (especialmente celulares) y cómo lucen las páginas clave como «Tienda», «Productos» y «Contacto». Si estás satisfecho con la estructura base y la paleta de colores sugerida (o la que elijas), dale a «Continuar».
Configuraciones Esenciales para tu Tienda Hostinger
Hostinger te guiará primero a configurar la tienda, ya que es la parte que puede tener más detalles. Aquí te explicamos los ajustes cruciales para empezar a crear tienda online Hostinger de forma correcta:
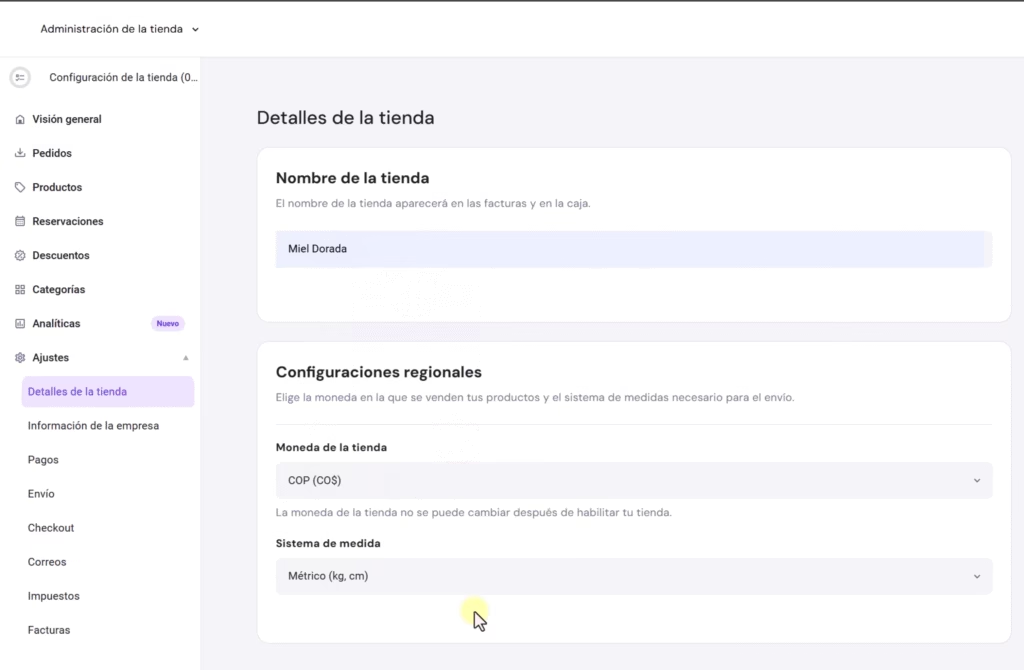
Detalles de la Tienda:

- Ve a
Ajustes > Detalles de la tienda. - Moneda: ¡Fundamental! Cámbiala a la de tu país (ej: pesos colombianos)
- Nombre de la tienda: Ingresa el nombre de tu negocio.
- Sistema métrico: Configúralo según tu región. Guarda los cambios.
Información de la Empresa:
- Verifica que tu país sea el correcto.
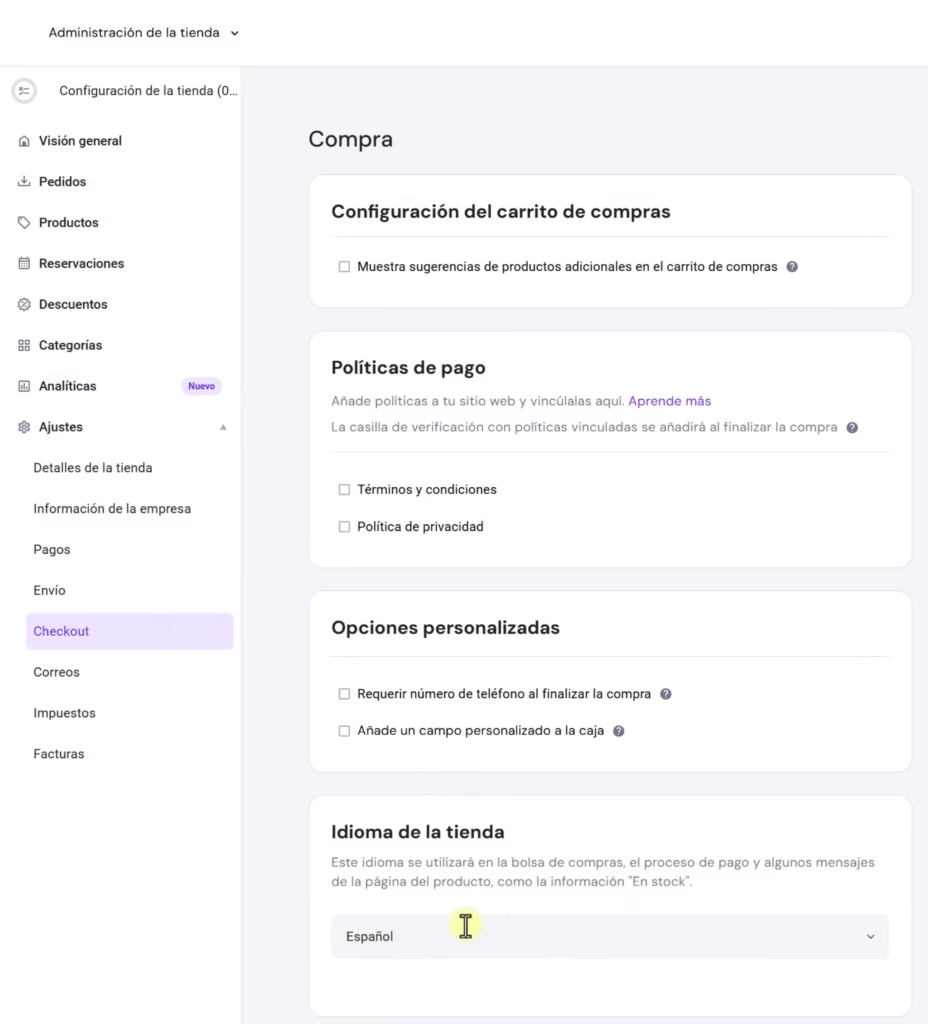
Checkout (Proceso de Pago)

- Idioma de la tienda: Asegúrate de que esté en español. Esto afecta los correos automáticos que reciben tus clientes.
Una vez hechos estos ajustes, puedes proceder a configurar las pasarelas de pago. Dependiendo de tu país, Hostinger te ofrecerá diferentes opciones (ej: dLocal Go para Colombia, que permite PSE y tarjetas de crédito). También puedes configurar pagos manuales (contra reembolso, transferencias).
¡Muy importante! Una vez que conectas una pasarela de pagos, usualmente ya no puedes cambiar la moneda de la tienda. Asegúrate de que la moneda sea la correcta antes de configurar los pagos.
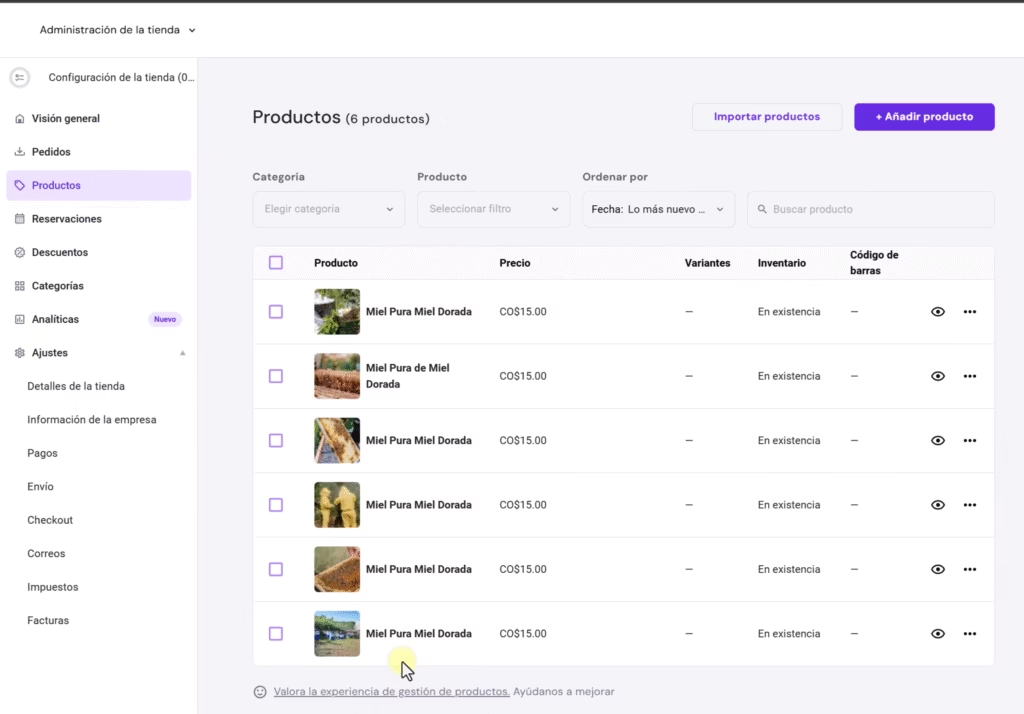
Gestionando tus Productos: La Clave del E-commerce

Con la configuración base lista, es hora de enfocarse en los productos. La IA puede crear algunos ejemplos, pero querrás modificarlos o añadir los tuyos.
Al editar o añadir un producto:
- Información básica: Nombre, descripción, precio, imágenes.
- Peso y código de barras: El peso es útil para configurar los costos de envío más adelante.
- Categorías: Crea categorías para organizar tus productos y facilitar la navegación de tus clientes. Es una buena práctica traducir cualquier texto predeterminado del inglés al español.
Otras secciones como «Reservaciones» (útil para servicios o alquileres) y «Descuentos» (para crear cupones) también están disponibles. Utiliza las categorías para agrupar tus productos eficazmente. La sección de «Analíticas» te mostrará las estadísticas de tu sitio una vez que esté en funcionamiento.
Envíos, Impuestos y Facturas: Ajustes Finales de la Tienda
Continuando con la configuración para montar ecommerce Hostinger:
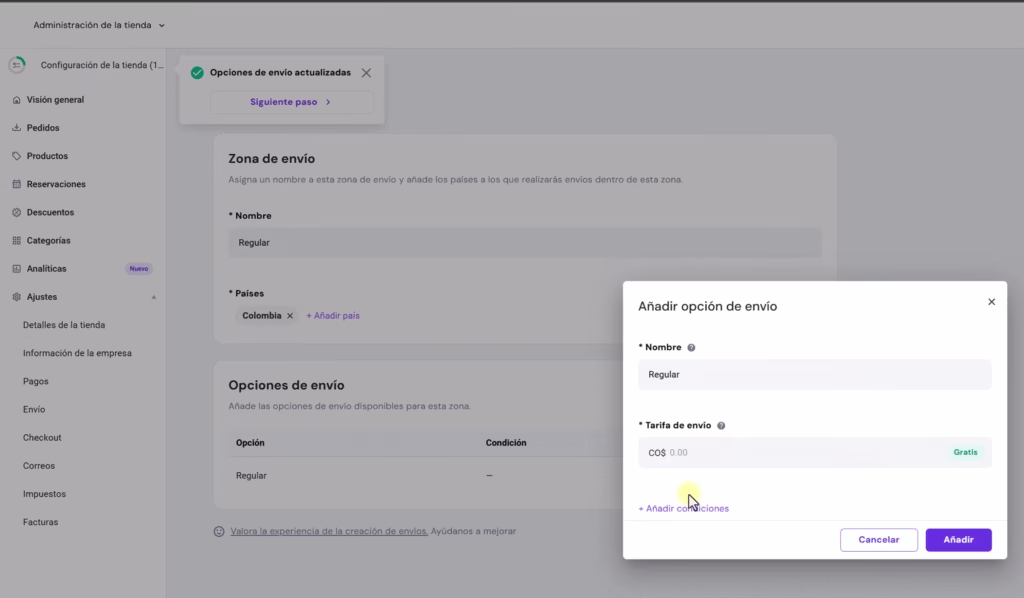
Envío

- Puedes crear zonas de envío (países o regiones a los que envías).
- Configura opciones de envío, por ejemplo: «Envío regular gratis».
- Añade condiciones: «Gratis si el precio mínimo del carrito es de X cantidad». Esto te permite ofrecer envío gratuito bajo ciertas circunstancias.
Impuestos: Configúralos según las regulaciones de tu país. Es un paso intuitivo pero que depende de tu legislación local. Facturas: Personaliza la apariencia de tus facturas. Recuerda cambiar cualquier texto en inglés al español y subir tu logo.
Personalizando el Diseño de tu Sitio Web
Con la tienda configurada, es momento de darle tu toque personal al diseño del sitio web. Para ello, haz clic en «Editar sitio web» en la parte superior izquierda.

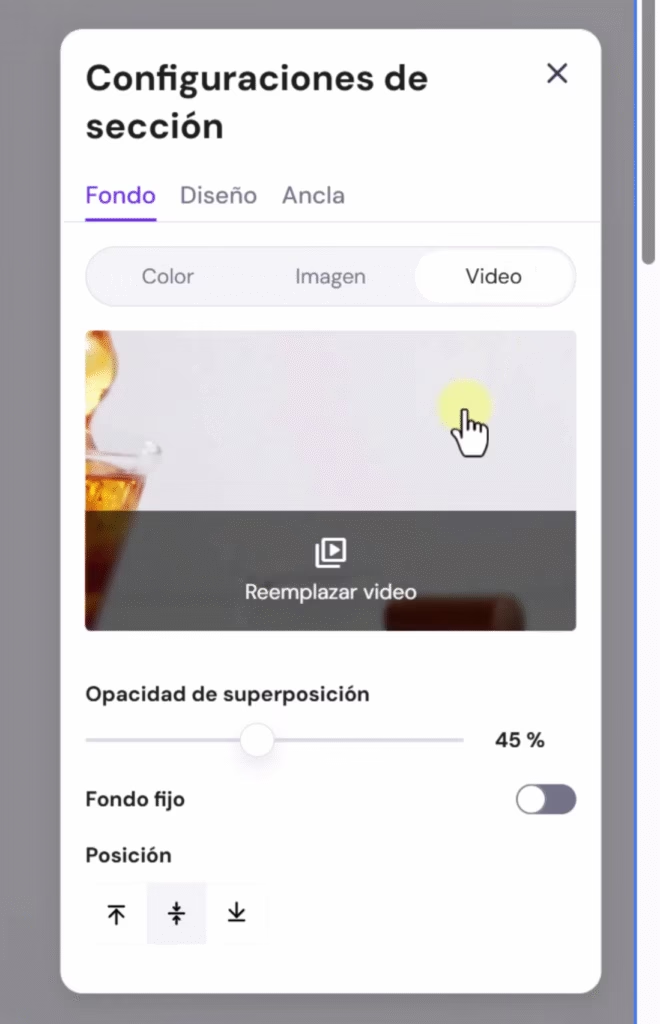
- Cambiar elementos:
- Secciones (video, imágenes): Haz clic en una sección y luego en «Editar sección». Puedes cambiar un video por una imagen, un color de fondo, o reemplazar el video por otro gratuito que provee Hostinger. Juega con opciones como «fondo fijo» para efectos visuales.
- Imágenes: Clic en la imagen, «Editar imagen», «Reemplazar imagen».
- Textos: Haz clic en un texto para editarlo. Si un título está mal ubicado, simplemente arrástralo.
- Agregar elementos: En el panel izquierdo, «Agregar elemento» te permite añadir textos, botones, imágenes, etc.
- Menú del sitio (Páginas):
- Puedes renombrar páginas (ej: «Shop» por «Tienda», y ponerlo en mayúsculas).
- Reordenar las páginas o crear submenús.
- Estilos Globales:
- Colores: En lugar de cambiar colores elemento por elemento, usa la sección de «Estilos» para modificar la paleta de colores global. Si un color se usa en múltiples lugares, cambiarlo desde aquí lo actualizará en todo el sitio.
- Fuentes: Elige la tipografía que más te guste para tu marca.
- Animaciones: Cambia las animaciones de carga de los elementos (ej: de diapositiva a desvanecer o escala).
Herramientas IA Adicionales: Enriquece tu Contenido
Hostinger no solo usa IA para la creación inicial. Dentro de las «Herramientas con Inteligencia Artificial» (ya incluidas en tu plan), puedes:
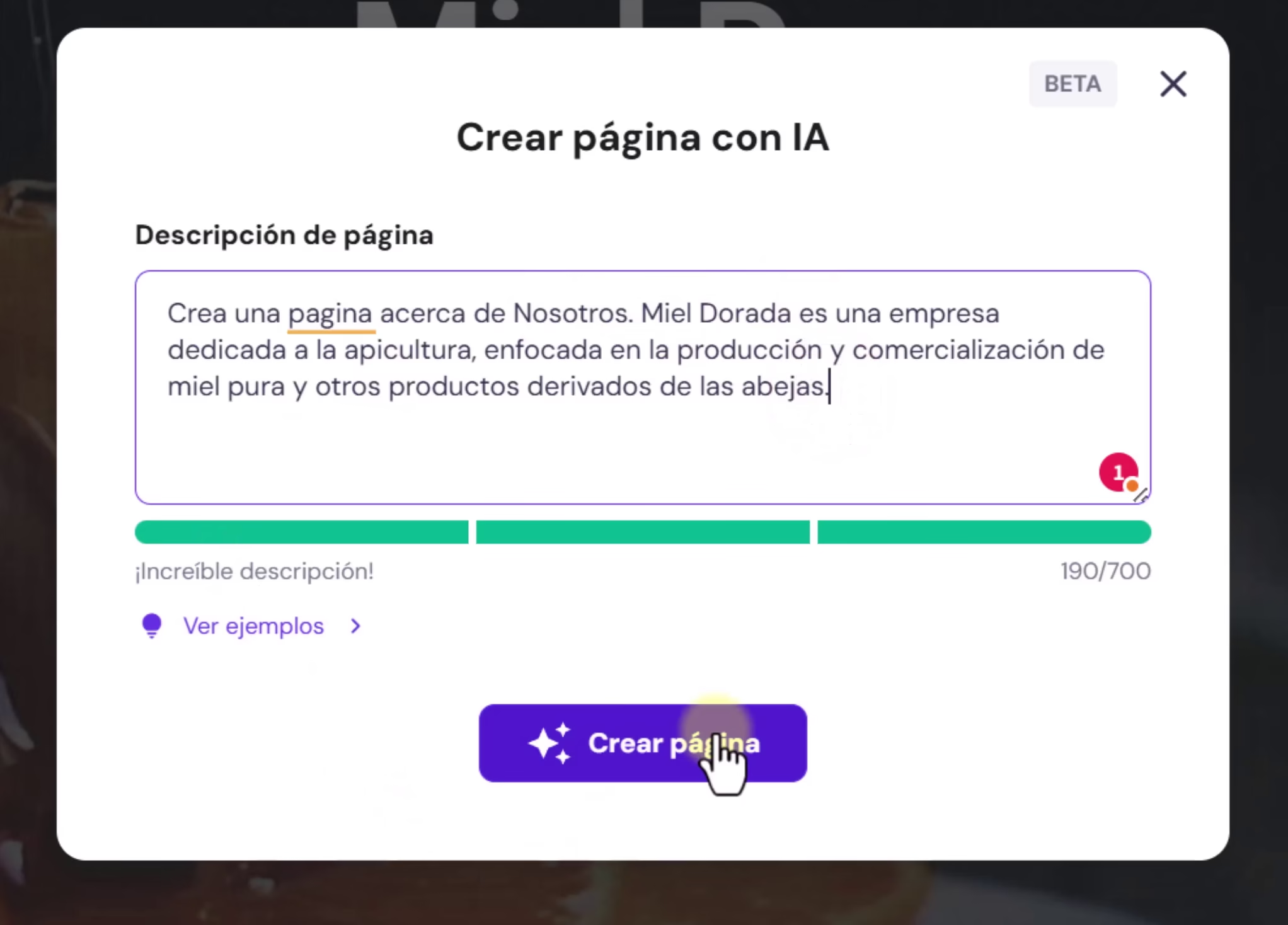
- Generar páginas con IA: Por ejemplo, puedes pedirle «Crea una página cerca de nosotros para Miel Dorada, una empresa dedicada a la apicultura». La IA generará una página «Nosotros» (About) con secciones como historia, galería, ubicación y servicios. Puedes modificarla fácilmente, eliminando o añadiendo secciones.

- SEO Básico por Página: Al editar una página (ej: «Nosotros»), verás un ícono de SEO. Ahí puedes configurar cómo se verá esa página en los motores de búsqueda. Inicialmente, tendrás una URL temporal, pero esto se soluciona al conectar tu dominio.
Integraciones y Publicación: Tu Tienda Online al Mundo
En los «puntitos» (más opciones) del editor, encontrarás:

- Configuración general.
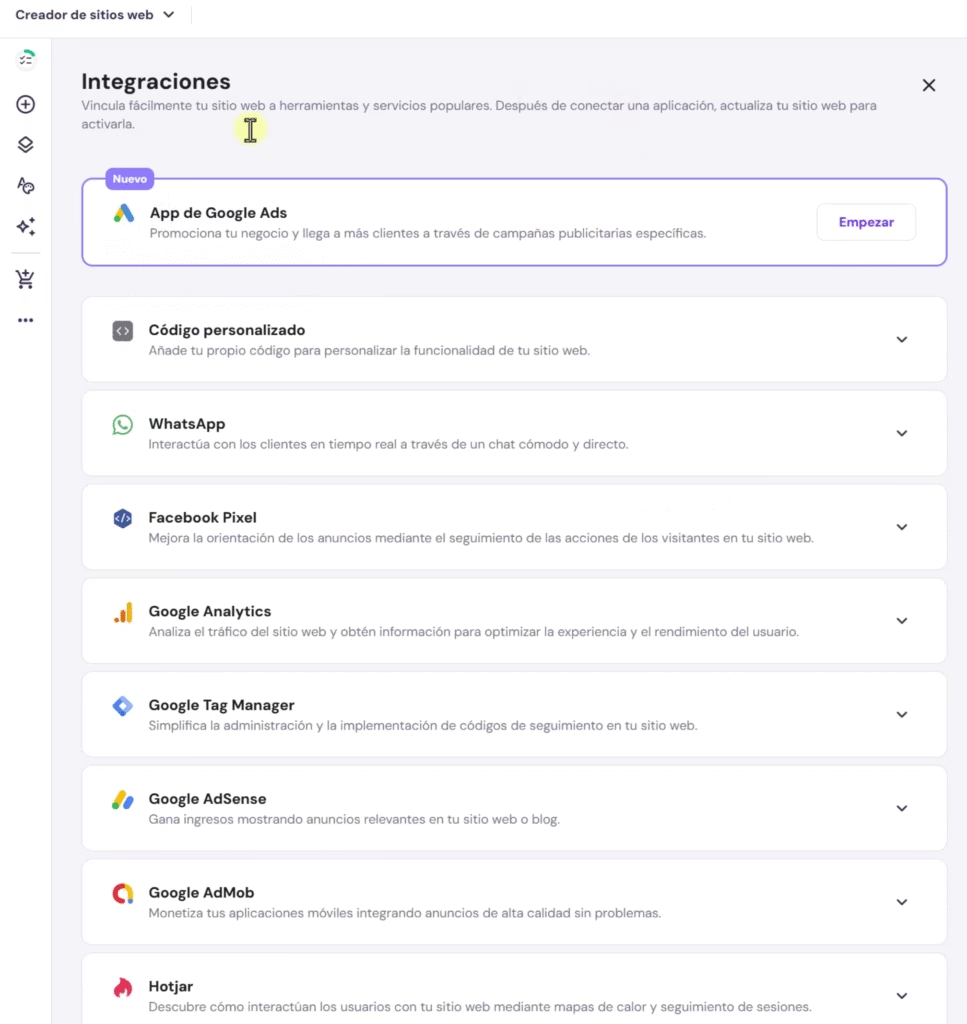
- Integraciones:
- WhatsApp: Conecta un chat de WhatsApp a tu web.
- Google Analytics: Para estadísticas detalladas del sitio.
- Google AdSense: Para mostrar publicidad y generar ingresos (si aplica a tu modelo).
- Google Ads: Para crear campañas de publicidad pagada para tu sitio.
- Envío de formularios: Revisa los mensajes enviados a través de tus formularios de contacto.
- Analíticas (del propio Hostinger): Estadísticas básicas de tu sitio.
Una vez que has revisado todo y estás contento con el resultado, es hora de publicar. Puedes hacerlo de dos maneras:
Conectar tu Dominio:

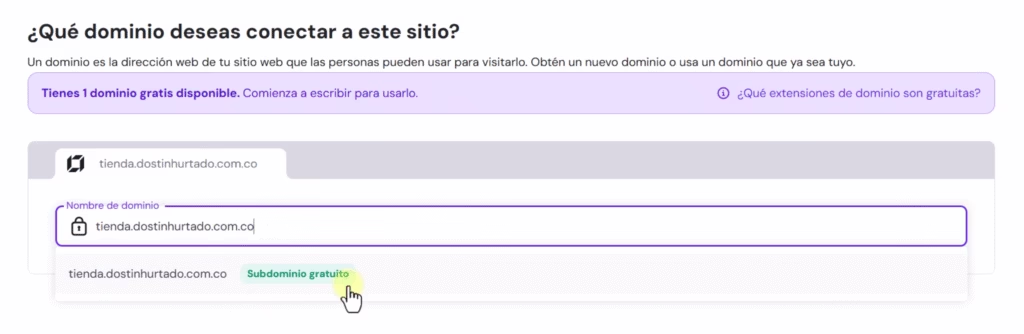
- Si tu plan incluye un dominio gratis, puedes reclamarlo.
- Puedes usar un dominio que ya poseas.
- Incluso puedes usar un subdominio (ej:
tienda.tudominio.com), lo que te permite tener tu tienda con el creador de Hostinger y tu web principal en WordPress, por ejemplo.
Publicar con Dominio Temporal:
- Si no quieres conectar un dominio aún, puedes darle a «Publicar». El sitio se publicará con una URL temporal de Hostinger (ej:
nombrealeatorio.hostingerweb.com). - Este dominio temporal es útil para mostrarle el sitio a un cliente o para hacer pruebas, pero no es para uso a largo plazo.
¡Siempre haz una vista previa! Revisa cómo se ve tu sitio en celulares y tabletas antes de publicar. Si algo no se ve bien (como un video que no se adapta), ajústalo.
Una vez publicado, tu sitio estará en línea. Puedes volver al panel de control de Hostinger, y en tu lista de sitios web, verás tu nueva creación. La plataforma te recordará que cambies el dominio temporal si es el caso. ¡Y listo! Has logrado crear tienda online Hostinger.
Preguntas Frecuentes
Conclusión:
Como has visto en esta guía tienda online Hostinger, lanzar tu propio negocio en línea no tiene por qué ser una tarea titánica. Con las herramientas adecuadas y un poco de guía, puedes tener una tienda funcional y atractiva en poco tiempo. Hostinger ofrece una solución robusta y amigable para principiantes, permitiéndote enfocarte en lo que realmente importa: tus productos y tus clientes.
Espero que este tutorial sobre cómo crear tienda online Hostinger te haya sido de gran utilidad. ¡Anímate a dar el primer paso y convierte tu idea en una realidad digital! Si quieres seguir aprendiendo sobre este y otros temas de ofimática, diseño web o programación, no olvides visitar la sección de Cursos y Tutoriales Gratis sin registros ni matriculas para Todos.